티스토리 맨 위로, 맨 위로가기 버튼 만드는 방법
여러분 안녕하세요~ 오늘은 티스토리 맨 위로, 맨 위로가기 버튼 만드는 방법에 대해서 포스팅하려고해요.
티스토리를 하시는 대부분의 블로거님들은 한 번쯤 불편함을 느끼셨을 부분인 것 같아요.
바로 맨 위로가기 버튼이 없다는 것인데요!
티스토리는 블로그의 자유도가 굉장히 높기때문에 자신이 프로그래밍하고 코드를 통해 엄청나게 다양한 것들을 추가하여 만들 수가 있어요.(개발자님들 부럽...ㅠ_ㅠ)
오늘은 그래서 여러분들의 불편함을 덜어드리기위해!! 티스토리 맨 위로, 맨 위로가기 버튼 만드는 방법을 알려드리도록 할게요!
Let's~ GGo~~

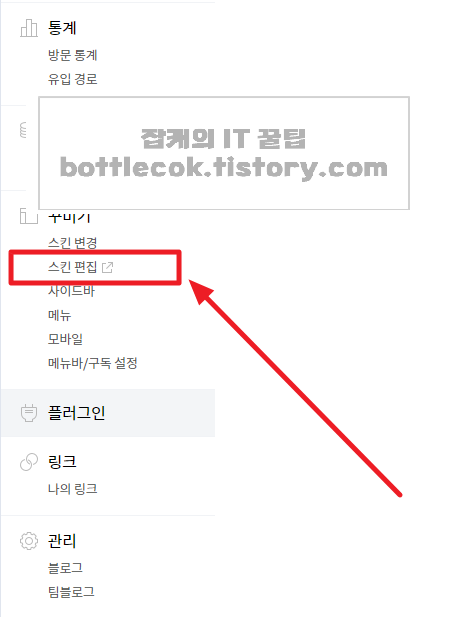
1. 블로그관리에서 스킨편집 클릭
블로그 관리에 들어가시면 왼쪽 카테고리가 있어요.
거기서 스킨편집을 클릭해주세요.

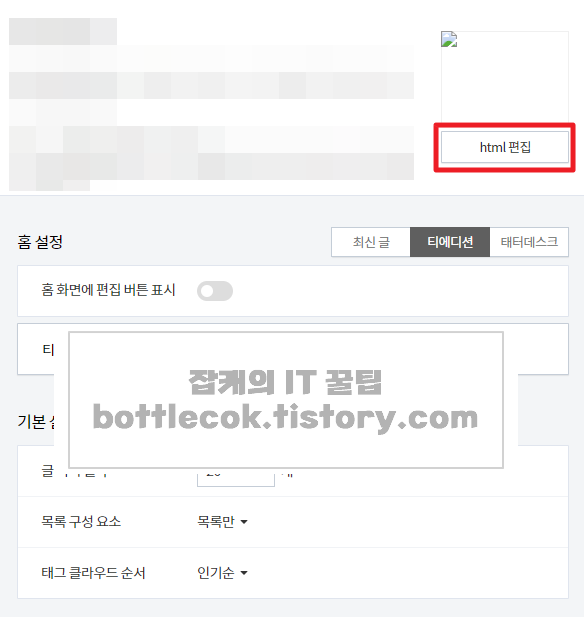
2. html편집 클릭
스킨편집에 들어가시면 왼쪽에 내 블로그화면이 보이고 오른쪽에 html편집이라는 버튼이 있을거에요.
html편집을 통해 저희가 원하는 이미지와 코드를 첨부해 줄거에요.

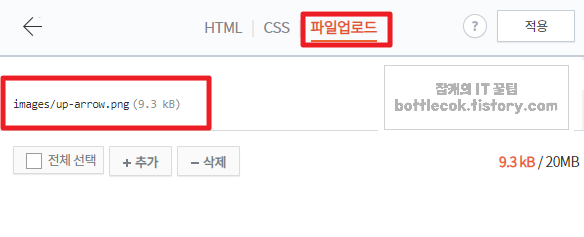
3. 파일업로드에서 이미지 추가
아래 그림의 네모박스에 파일업로드가 보이실 거에요.
파일업로드를 클릭하신 후 원하는 이미지를 추가해주세요.
버튼으로 사용할 이미지의 이름을 알기쉽게 변경 후 추가해주세요.
저는 images/up-arrow.png 라는 이름으로 저장해주었어요.

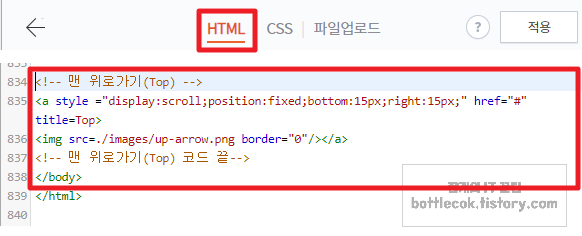
4. HTML로 이동 후 코드입력
버튼이미지를 추가하셨다면 HTML 카테고리로 이동하셔서 해당 코드를 입력해주셔야해요.
아래에 코드를 미리 작성해두었으니 복사해서 붙여넣어주세요.
* <body> ~ </body> 사이에 해당코드를 붙여넣어주세요.
* /imgaes/up-arrow.png 부분을 자신의 이미지 이름과 똑같이 바꿔서 작성해주세요.
* bottom, right의 px부분의 마진값 변경을 통해 위치를 조정할 수 있어요.
<!-- 맨 위로가기(Top) -->
<a style ="display:scroll;position:fixed;bottom:15px;right:15px;" href="#" title=Top>
<img src=./images/up-arrow.png border="0"/></a>
<!-- 맨 위로가기(Top) 코드 끝-->

5. 적용 후 확인
적용을 누르신 후 블로그에 들어가보시면 우측하단에 버튼이 생기신 것을 보실 수 있어요.

오늘은 티스토리 맨 위로, 맨 위로가기 버튼 만드는 방법에 대해 알아보았는데요.
티스토리가 정말 초창기 때에는 하나부터 열까지 다 신경써야했는데 지금은 꽤나 이것저것 많이 생긴 것 같아 편하더라구요. 저도 개발을 그만두고 하려다보니 티스토리블로그가 상당히 어렵다고 느껴지네요ㅠ_ㅠ
열심히 유용한 글들을 포스팅할테니 많이 찾아와주세요~도움이 되셨길 바라며 또 유용한 포스팅으로 찾아뵙도록 할게요! 안녕~!

'꿀팁 > 블로그 꿀팁 & 정보' 카테고리의 다른 글
| 관심있는 트렌드를 알아보고 분석하는 구글 트렌드 (0) | 2018.12.02 |
|---|---|
| Syntax Highlighter 줄번호 안보이게하기(감추기) (1) | 2018.10.19 |
| [티스토리] 애드핏 신청 및 승인절차! (2) | 2018.10.03 |
| [티스토리] 사이트맵 생성 및 제출!!! (2) | 2018.09.23 |
| [티스토리] 티스토리 썸네일 사진만들기! (2) | 2018.09.21 |



